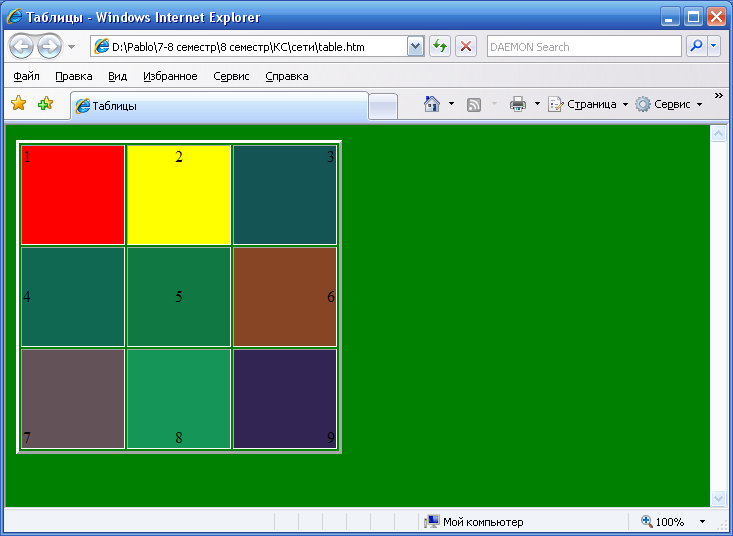
Пример №1:

<html>
<head>
<TITLE>Таблицы</TITLE>
</head>
<body BGCOLOR="green">
<table border="3"><!--Создание таблицы с бордюром толщиной в 3 пикселя-->
<tr><!--Создание сторки в таблице-->
<td height="100" width="100" VALIGN = "top" BGCOLOR = "RED">1</td><!--Создание ячейки встоке-->
<td height="100" width="100" VALIGN = "top" ALIGN = "CENTER" BGCOLOR = "yellow">2</td>
<td height="100" width="100" VALIGN = "top" ALIGN = "right" BGCOLOR = "#145455">3</td>
</tr>
<tr>
<td height="100" width="100" BGCOLOR = "#106852">4</td>
<td height="100" width="100" ALIGN = "CENTER" BGCOLOR = "#107842">5</td>
<td height="100" width="100" ALIGN = "right" BGCOLOR = "#874525">6</td>
</tr>
<tr>
<td height="100" width="100" VALIGN = "bottom" BGCOLOR = "#635258">7</td>
<td height="100" width="100" VALIGN = "bottom" ALIGN = "CENTER" BGCOLOR = "#169558">8</td>
<td height="100" width="100" VALIGN = "bottom" ALIGN = "right" BGCOLOR = "#322554">9</td>
</tr>
</table>
</body>
</html>
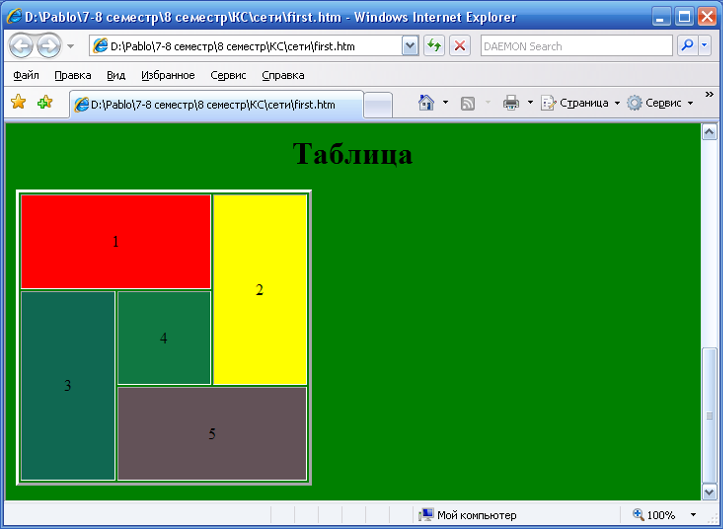
Пример №2:

<html>
<head>
<TITLE>Таблицы</TITLE>
</head>
<body BGCOLOR="green">
<table height="300" width="300" border="3">
<tr>
<td VALIGN = "center" ALIGN = "CENTER" BGCOLOR = "RED" COLSPAN="2">1</td><!--Особенность в том что COLSPAN объединяет ячейки по горизонтали, в данном случае 2-->
<td VALIGN = "center" ALIGN = "CENTER" BGCOLOR = "yellow" ="2">2</td><!--Особенность в том что ROWSPAN объединяет ячейки по вертикали, в данном случае 2-->
</tr>
<tr>
<td VALIGN = "center" ALIGN = "CENTER" BGCOLOR = "#106852" ROWSPAN="2">3</td>
<td VALIGN = "center" ALIGN = "CENTER" BGCOLOR = "#107842" >4</td>
</tr>
<tr>
<td VALIGN = "center" ALIGN = "CENTER" BGCOLOR = "#635258" COLSPAN="2">5</td>
</tr>
</table>
</body>
</html>

